文章目录
- 1.生成html
- 2.添加css链接
- 3.将h1标签text-align元素
- 4.添加div标签
- 4.1、为类marker添加元素
- 4.2、添加两个新的div标签
- 4.3、修改div标签的类型并修改css元素
- 4.4、为类container添加元素
- 4.5、以数字形式添加颜色
- 4.5、container添加padding属性
- 4.6、组合css中的颜色属性
- 4.7、组合css中的颜色属性(复色橙色)
- 4.8、组合css中的颜色属性(复色亮绿色)
- 4.9、组合css中的颜色属性(复色蓝紫色)
- 5.将颜色调为黑色
- 5.1、组合css中的颜色属性
- 5.2、给h1标签添加背景颜色
- 5.3、使用十六进制显示颜色
- 5.4、通过将十六进制颜色的绿色值设置为 7F 来降低绿色强度
- 5.5、HSL 颜色模型
- 5.6、hsl值的使用
- 6.生成渐变色
- 6.1、linear-gradient中添加百分比
- 6.2、修改linear-gradient属性值
- 6.3、在linear-gradient添加十六进制
- 6.4、传入hsl参数
- 7.在类为red的div中嵌入div
- 7.1、使用 rgba 函数将 background-color 属性设置为具有 50% 不透明度的纯白色
- 7.2、同时定位两个class
- 7.3、组合使用
- 7.4、颜色阴影
- 8.最后代码
1.生成html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
2.添加css链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Colored Markers</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>CSS Color Markers</h1>
</body>
</html>
3.将h1标签text-align元素
h1 {
text-align:center
}
4.添加div标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Colored Markers</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>CSS Color Markers</h1>
<div class="container">
<div class="marker"></div>
</div>
</body>
</html>
4.1、为类marker添加元素
h1 {
text-align:center
}
.marker{
background-color:red;
height:25px;
width:200px;
margin:auto;
}
4.2、添加两个新的div标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Colored Markers</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>CSS Color Markers</h1>
<div class="container">
<div class="marker"></div>
<div class="marker"></div>
<div class="marker"></div>
</div>
</body>
</html>
h1 {
text-align:center
}
.marker{
background-color:red;
height:25px;
width:200px;
margin:10px auto;
}
4.3、修改div标签的类型并修改css元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Colored Markers</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>CSS Color Markers</h1>
<div class="container">
<div class="marker one"></div>
<div class="marker two"></div>
<div class="marker three"></div>
</div>
</body>
</html>
h1 {
text-align:center
}
.marker{
height:25px;
width:200px;
margin:10px auto;
}
.one {
background-color: red;
}
.two{
background-color:green;
}
.three{
background-color:blue;
}

4.4、为类container添加元素
h1 {
text-align:center
}
.marker{
height:25px;
width:200px;
margin:10px auto;
}
.one {
background-color: red;
}
.two{
background-color:green;
}
.three{
background-color:blue;
}
.container {
background-color:rgb(0,0,0);
}
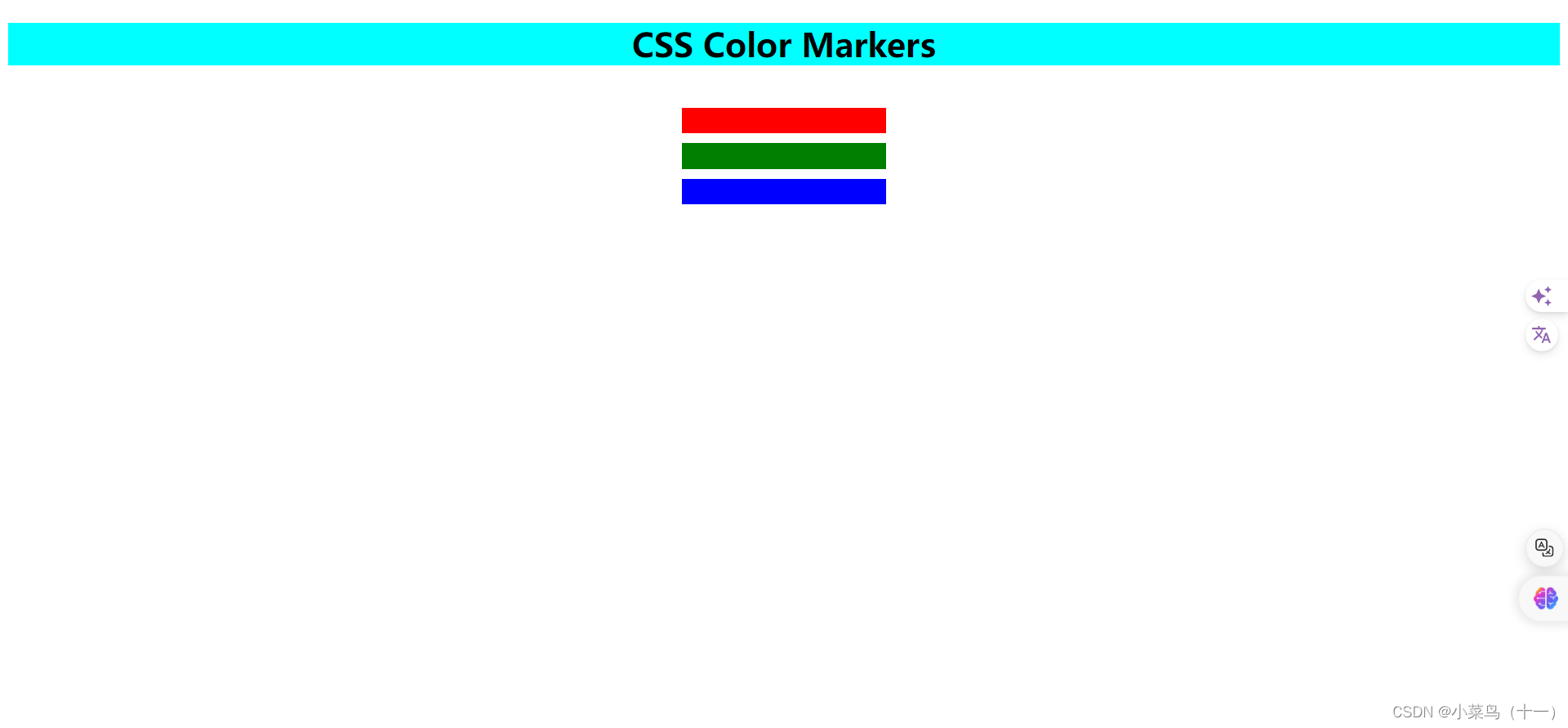
4.5、以数字形式添加颜色
h1 {
text-align:center
}
.marker{
height:25px;
width:200px;
margin:10px auto;
}
.one {
background-color: rgb(255, 0, 0);
}
.two {
background-color: rgb(0,127,0);
}
.three {
background-color: rgb(0,0,255);
}
.container {
background-color:rgb(0,0,0);
}

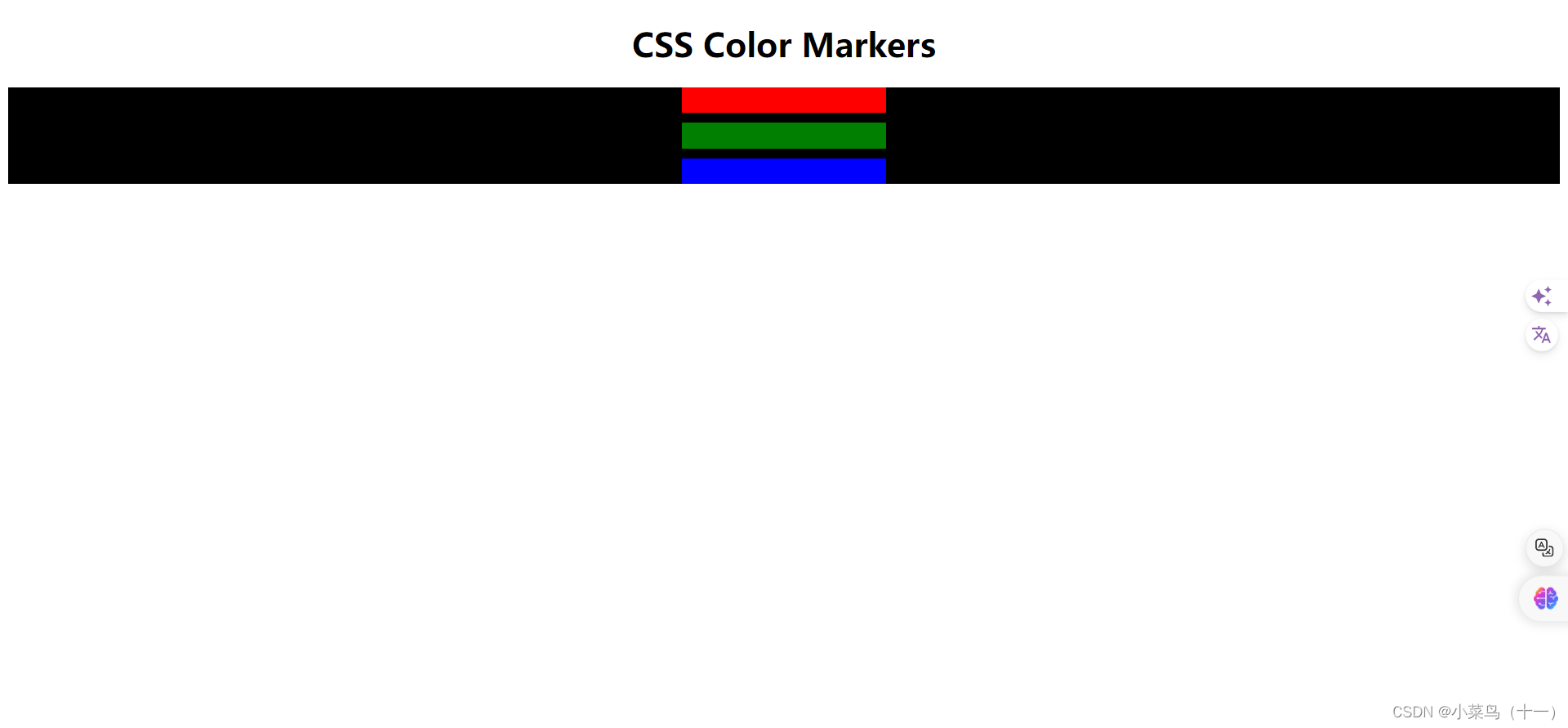
4.5、container添加padding属性
h1 {
text-align:center
}
.marker{
height:25px;
width:200px;
margin:10px auto;
}
.one {
background-color: rgb(255, 0, 0);
}
.two {
background-color: rgb(0,127,0);
}
.three {
background-color: rgb(0,0,255);
}
.container {
background-color:rgb(0,0,0);
padding:10px 0;
}
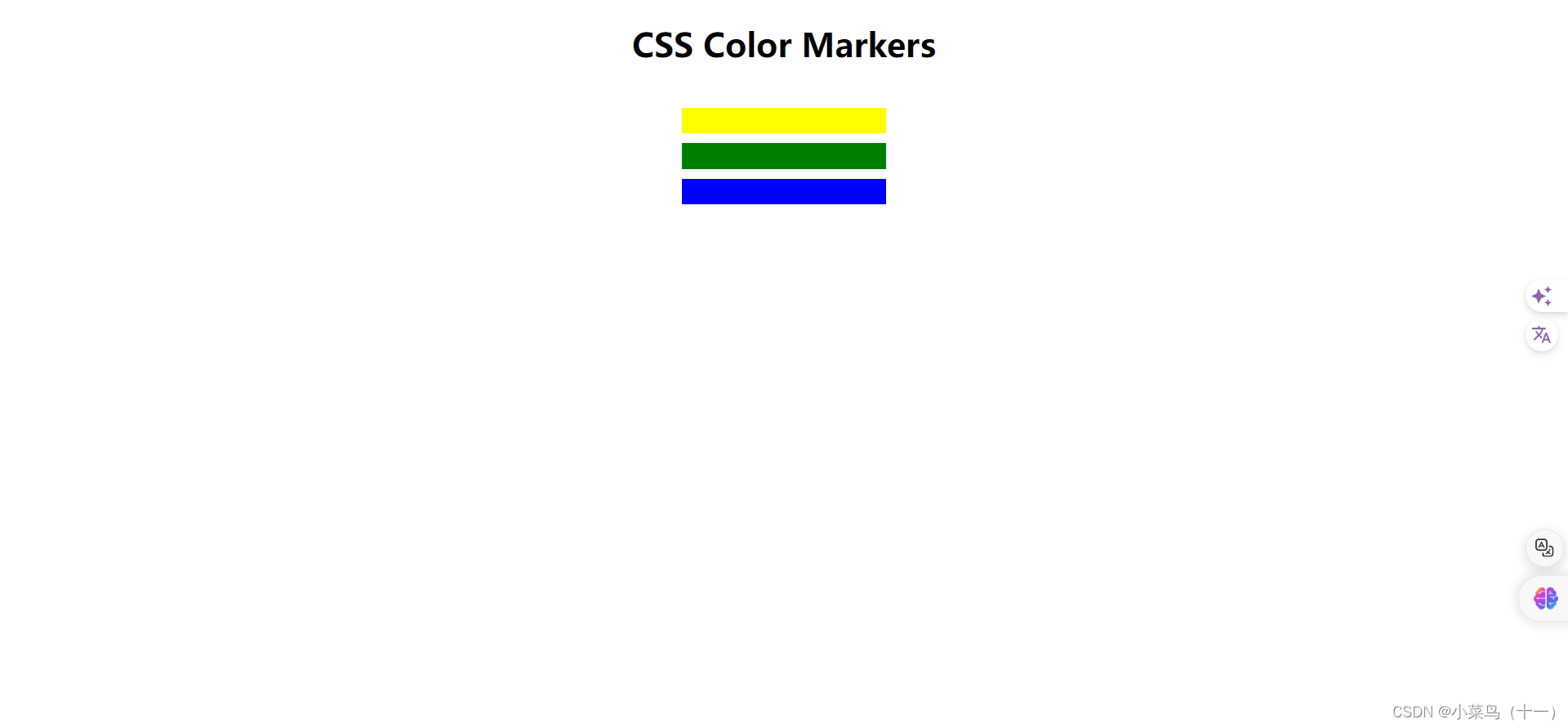
4.6、组合css中的颜色属性
h1 {
text-align:center
}
.marker{
height:25px;
width:200px;
margin:10px auto;
}
.one {
background-color: rgb(255, 255, 0);
}
.two {
background-color: rgb(0,127,0);
}
.three {
background-color: rgb(0,0,255);
}
.container {
background-color:rgb(255,255,255);
padding:10px 0;
}

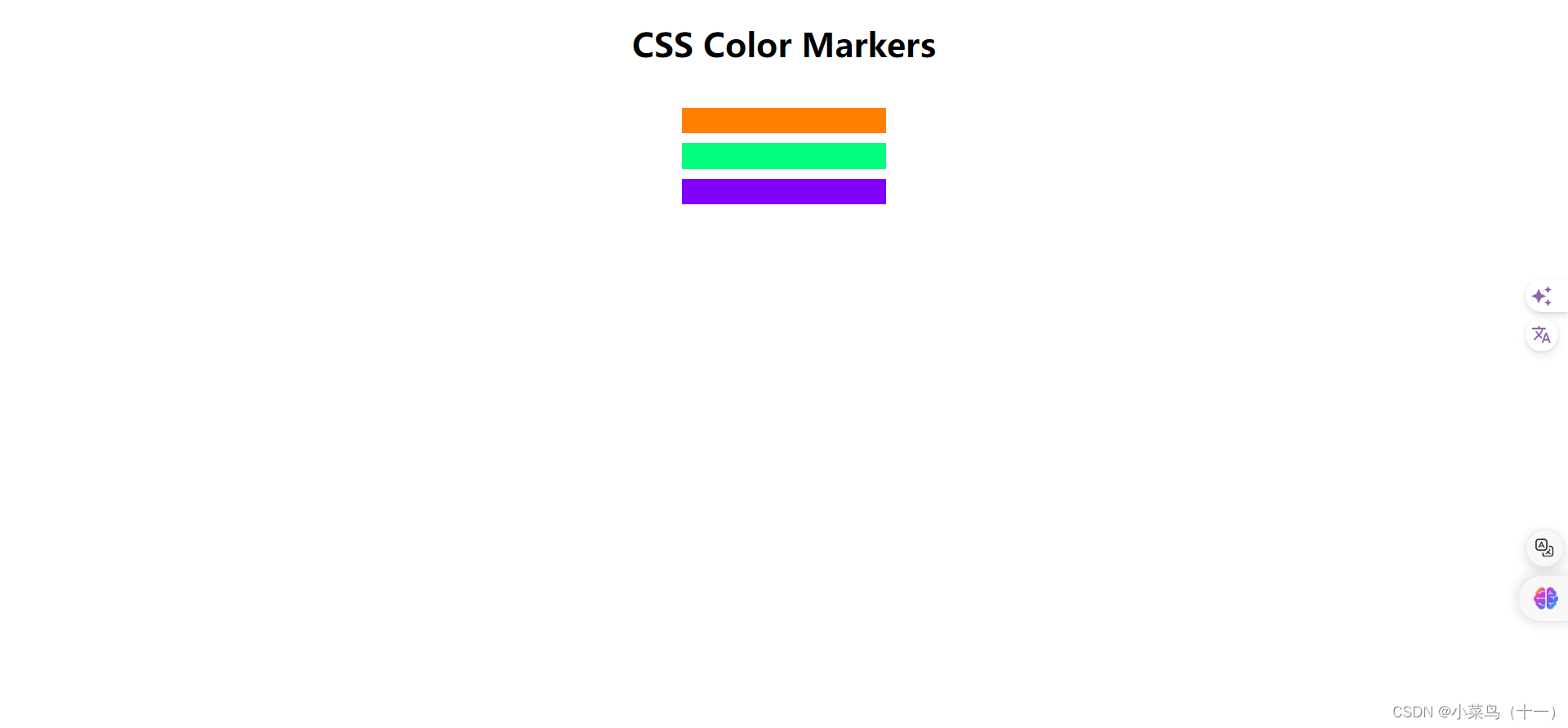
4.7、组合css中的颜色属性(复色橙色)
.one {
background-color: rgb(255, 127, 0);
}
4.8、组合css中的颜色属性(复色亮绿色)
.two {
background-color: rgb(0,255,127);
}
4.9、组合css中的颜色属性(复色蓝紫色)
.three {
background-color: rgb(127,0,255);
}

注:在 CSS 规则 .one、.two 和 .three 中,调整 rgb 函数中的值,将每个元素的 background-color 设置为纯黑色;rgb 函数使用加成色模型,颜色起始为黑色,随红色、绿色和蓝色的值增加而变化。
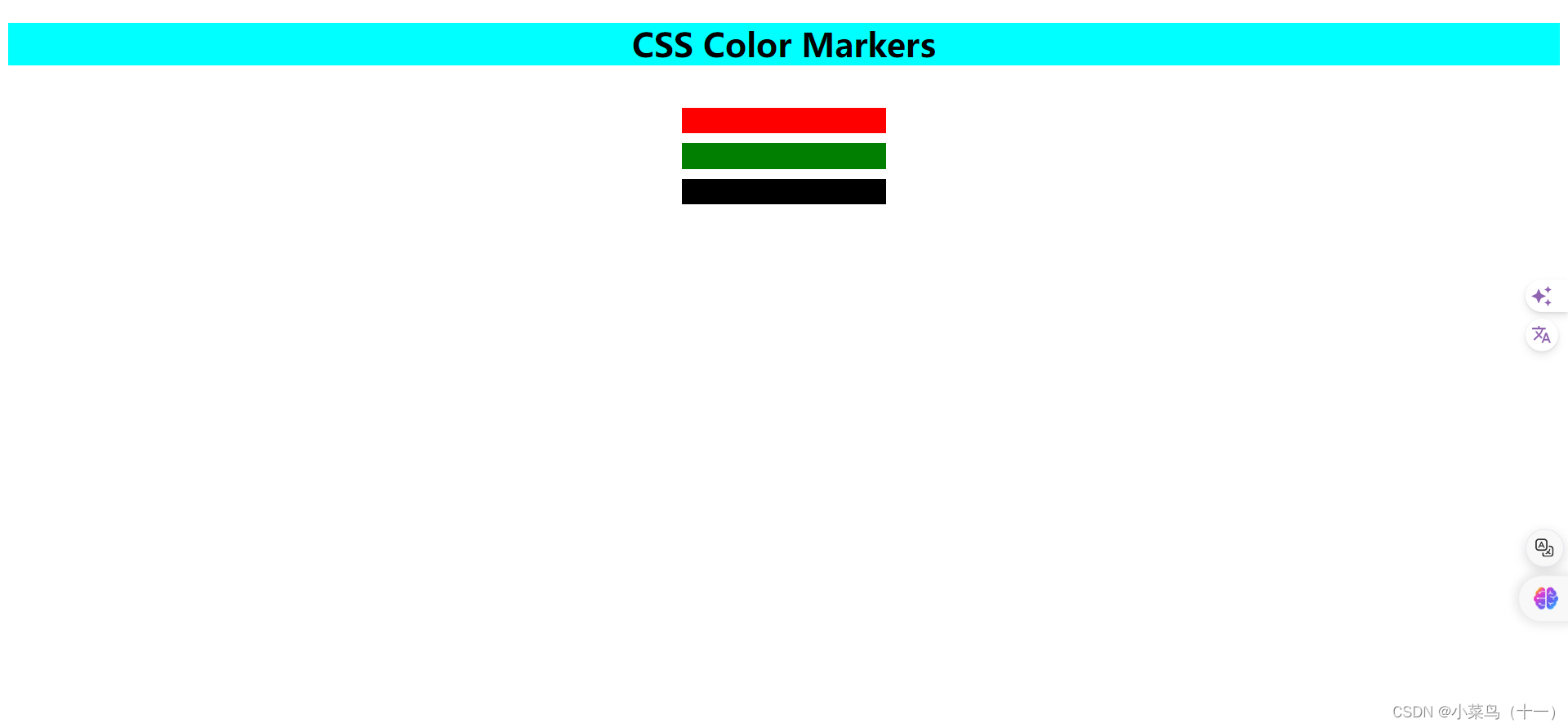
5.将颜色调为黑色
h1 {
text-align:center
}
.marker{
height:25px;
width:200px;
margin:10px auto;
}
.one {
background-color: rgb(0, 0, 0);
}
.two {
background-color: rgb(0, 0, 0);
}
.three {
background-color: rgb(0, 0, 0);
}
.container {
background-color:rgb(255,255,255);
padding:10px 0;
}

注:色轮是一个圆圈,其中相似的颜色或色调彼此靠近,而不同的颜色相距较远。 例如,纯红色介于玫瑰色和橙色之间。
注:色轮上相互对立的两种颜色称为补色。 如果将两种互补色组合在一起,它们会产生灰色。 但当它们并排放置时,这些颜色会产生强烈的视觉对比,显得更亮。
5.1、组合css中的颜色属性
纯红色与青色
.one {
background-color: rgb(255, 0, 0);
}
.two {
background-color: rgb(0, 255, 255);
}
.three {
background-color: rgb(0, 0, 0);
}

5.2、给h1标签添加背景颜色
h1 {
text-align:center;
background-color:rgb(0,255,255);
}

5.3、使用十六进制显示颜色
.green {
background-color: #00FF00;
}

注:CSS 将颜色应用于元素的一种非常常见的方法是使用十六进制或 hex 值。 虽然十六进制值听起来很复杂,但它们实际上只是 RGB 值的另一种形式。
十六进制颜色值以 # 字符开头,从 0-9 和 A-F 取六个字符。 第一对字符代表红色,第二对代表绿色,第三对代表蓝色
对于十六进制颜色,00 是该颜色的 0%,FF 是 100%。 所以 #00FF00 转换为 0% 红色、100% 绿色和 0% 蓝色,与 rgb(0, 255, 0) 相同
5.4、通过将十六进制颜色的绿色值设置为 7F 来降低绿色强度
.green {
background-color: #007F00;
}

5.5、HSL 颜色模型
HSL 颜色模型或色调、饱和度和亮度是表示颜色的另一种方式。
CSS hsl 函数接受 3 个值:0 到 360 的数字表示色调,0 到 100 的百分比表示饱和度,0 到 100 的百分比表示亮度。
饱和度指纯色的颜色强度从 0% 或灰色到 100%。 你必须给饱和度和亮度值添加百分比标志 %。
亮度是颜色出现的亮度,从 0% 或全黑到 100% 或全白,其中 50% 为中性。
5.6、hsl值的使用
.blue {
background-color:hsl(240,100%,50%);
}

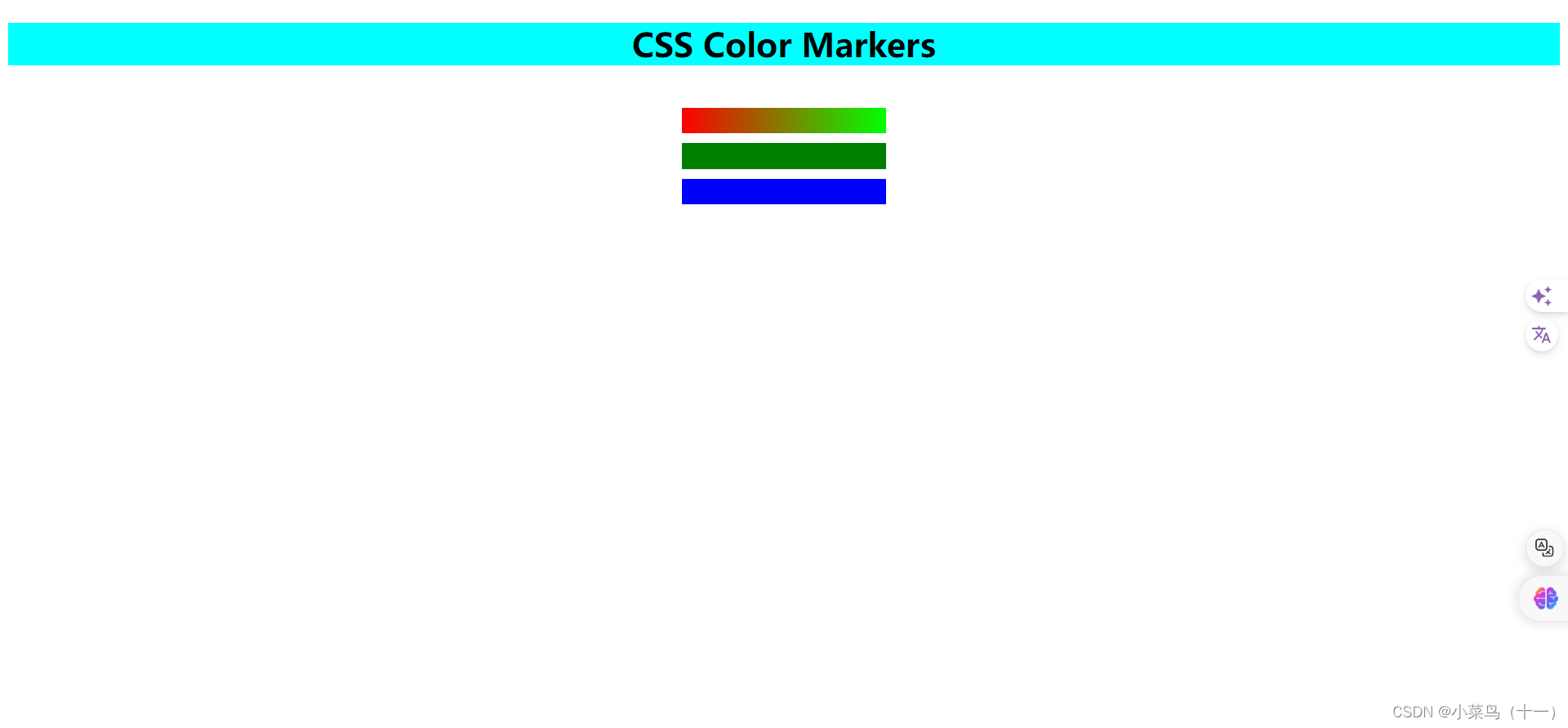
6.生成渐变色
.red {
background: linear-gradient(90deg, rgb(255, 0, 0),rgb(0,255,0));
}

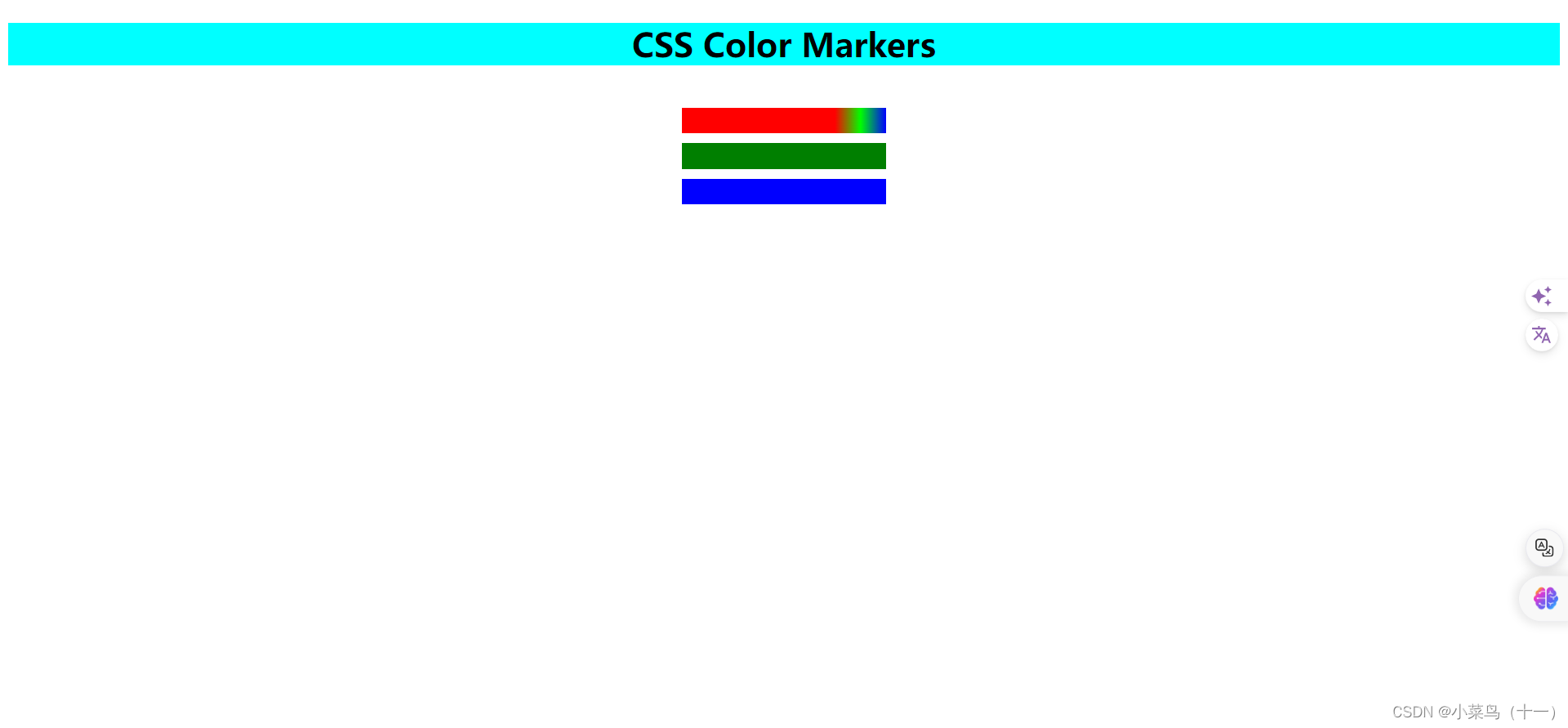
6.1、linear-gradient中添加百分比
.red {
background: linear-gradient(90deg, rgb(255, 0, 0)75%, rgb(0, 255, 0), rgb(0, 0, 255));
}

6.2、修改linear-gradient属性值
.red {
background: linear-gradient(180deg, rgb(255, 0, 0) 0%, rgb(0, 255, 0)50%, rgb(0, 0, 255)100%);
}

6.3、在linear-gradient添加十六进制
.green {
background: linear-gradient(180deg, #55680D, #71F53E,#116C31);
}

6.4、传入hsl参数
.blue {
background:linear-gradient(hsl(186, 76%, 16%));
}
7.在类为red的div中嵌入div
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Colored Markers</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>CSS Color Markers</h1>
<div class="container">
<div class="marker red">
<div class="sleeve"></div>
</div>
<div class="marker green"></div>
<div class="marker blue"></div>
</div>
</body>
</html>
h1 {
text-align:center;
background-color:rgb(0,255,255);
}
.marker{
height:25px;
width:200px;
margin:10px auto;
}
.red {
background: linear-gradient(180deg, rgb(255, 0, 0) 0%, rgb(0, 255, 0)50%, rgb(0, 0, 255)100%);
}
.green {
background: linear-gradient(180deg, #55680D, #71F53E,#116C31);
}
.blue {
background: linear-gradient(hsl(186, 76%, 16%), hsl(223, 90%, 60%),hsl(240,56%,42%));
}
.container {
background-color:rgb(255,255,255);
padding:10px 0;
}
.sleeve{
width:110px;
height:25px;
background-color:white;
opacity:0.5;
}

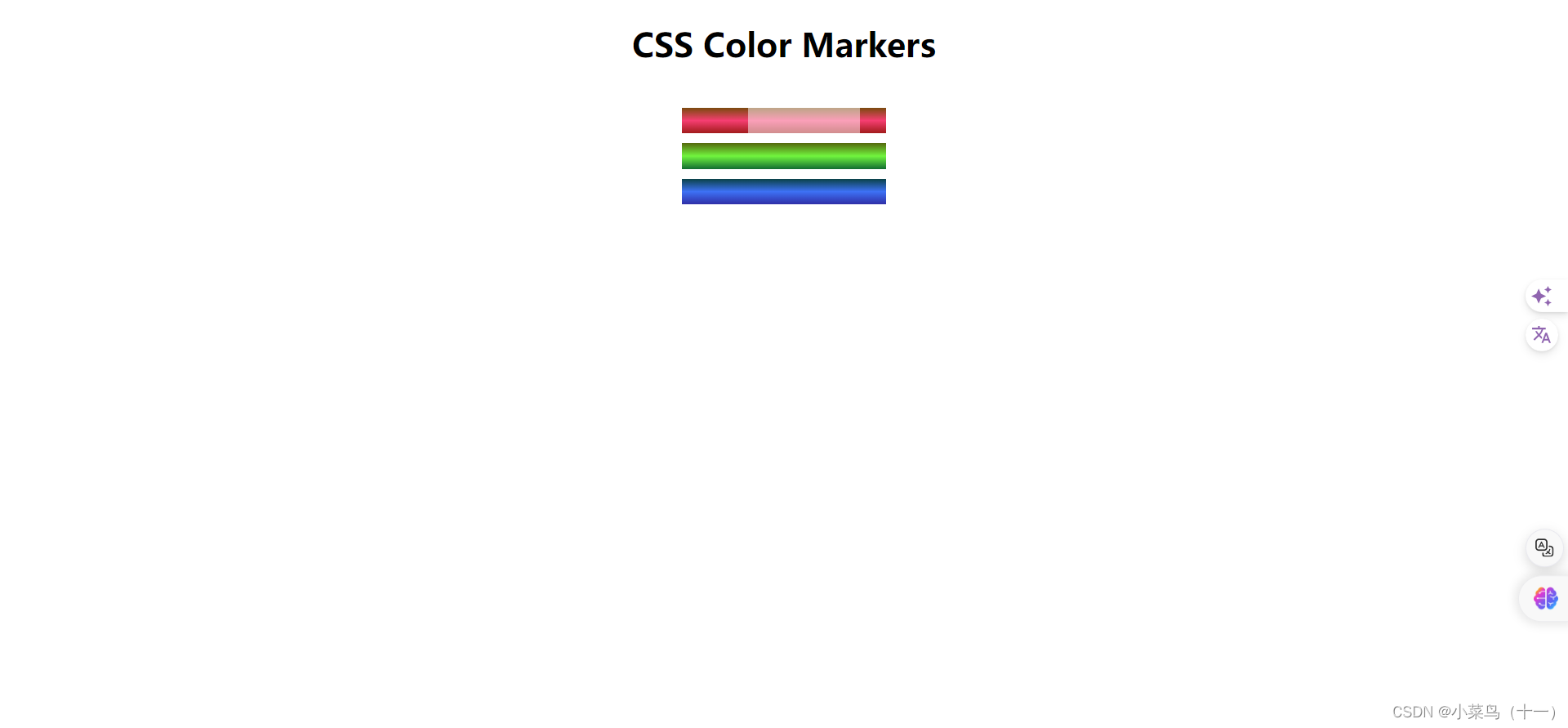
7.1、使用 rgba 函数将 background-color 属性设置为具有 50% 不透明度的纯白色
.sleeve{
width:110px;
height:25px;
background-color: rgba(255,255,255,0.5)
}

7.2、同时定位两个class
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Colored Markers</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>CSS Color Markers</h1>
<div class="container">
<div class="marker red">
<div class="cap"></div>
<div class="sleeve"></div>
</div>
<div class="marker green">
</div>
<div class="marker blue">
</div>
</div>
</body>
</html>
h1 {
text-align: center;
}
.container {
background-color: rgb(255, 255, 255);
padding: 10px 0;
}
.marker {
width: 200px;
height: 25px;
margin: 10px auto;
}
.cap {
width: 60px;
height: 25px;
}
.sleeve {
width: 110px;
height: 25px;
background-color: rgba(255, 255, 255, 0.5);
}
.cap,.sleeve{
display:inline-block;
}
.red {
background: linear-gradient(rgb(122, 74, 14), rgb(245, 62, 113), rgb(162, 27, 27));
}
.green {
background: linear-gradient(#55680D, #71F53E, #116C31);
}
.blue {
background: linear-gradient(hsl(186, 76%, 16%), hsl(223, 90%, 60%), hsl(240, 56%, 42%));
}

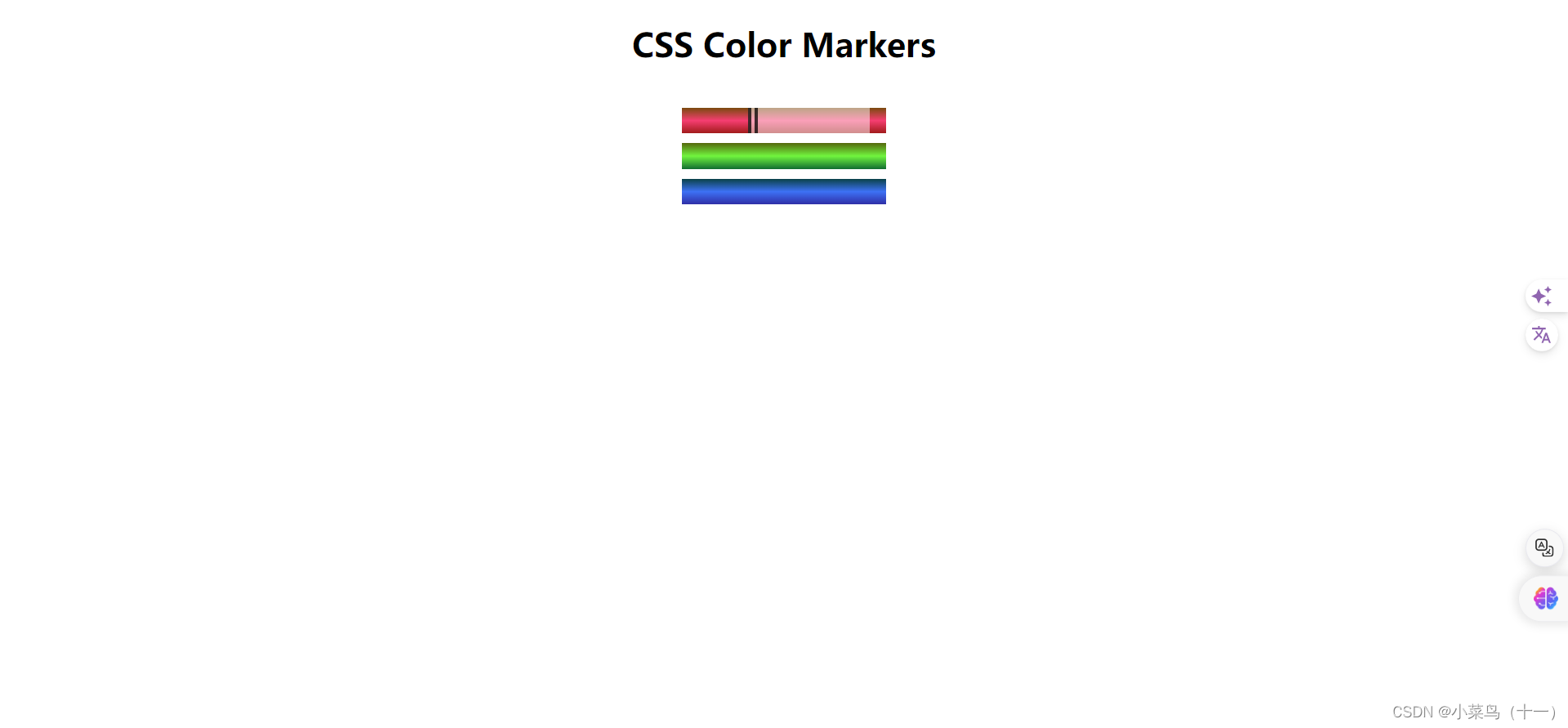
7.3、组合使用
.sleeve {
width: 110px;
height: 25px;
background-color: rgba(255, 255, 255, 0.5);
border-left: 10px double rgba(0, 0, 0, 0.75);
}

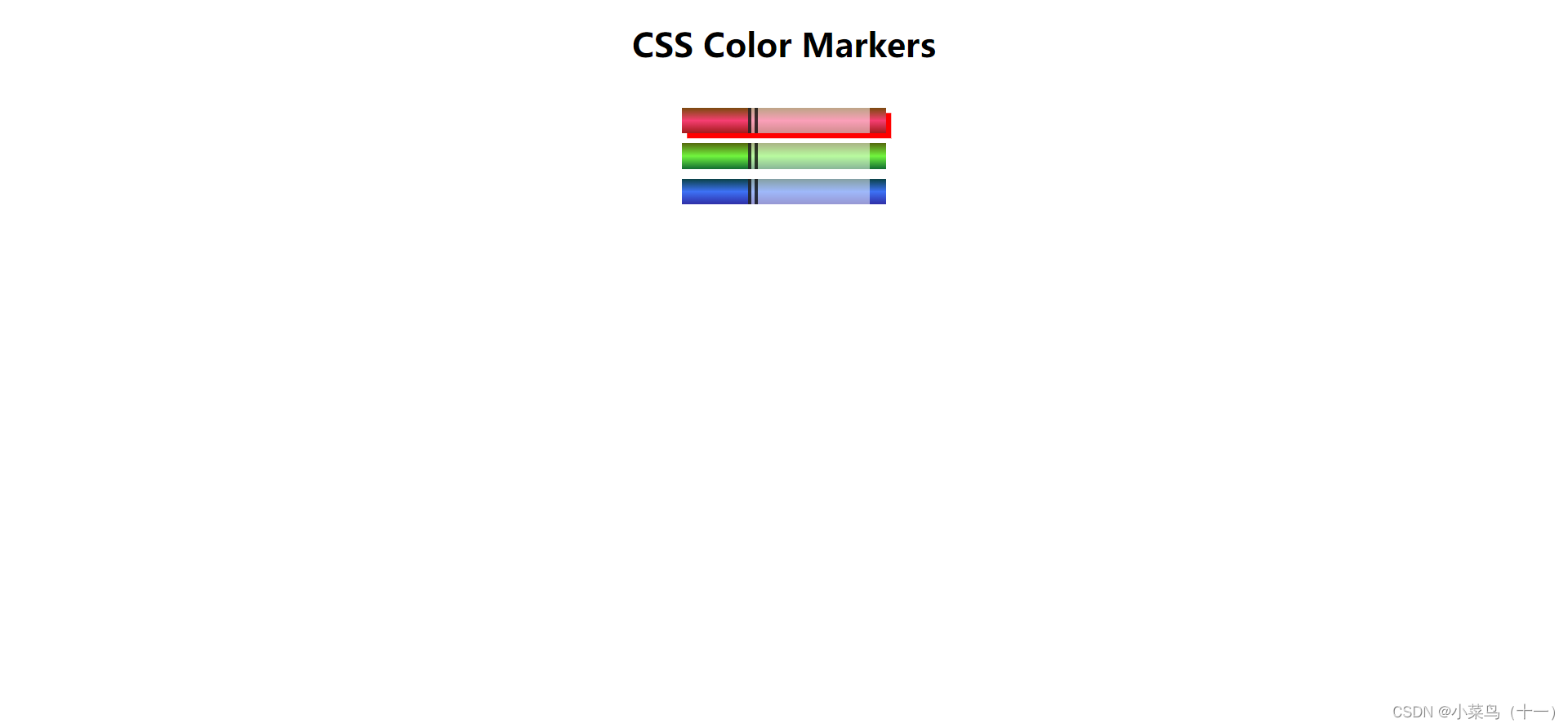
7.4、颜色阴影
.red {
background: linear-gradient(rgb(122, 74, 14), rgb(245, 62, 113), rgb(162, 27, 27));
box-shadow: 5px 5px red;
}

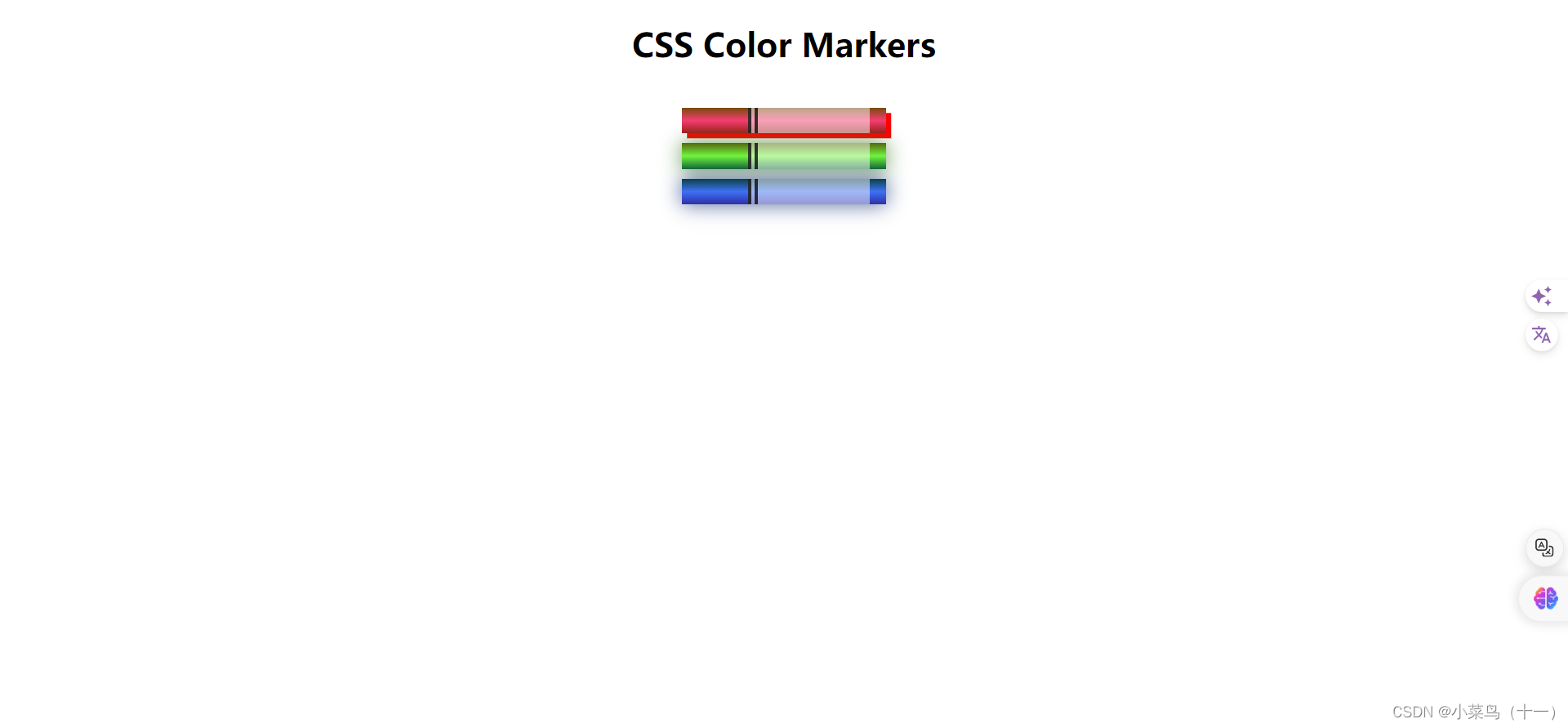
8.最后代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Colored Markers</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>CSS Color Markers</h1>
<div class="container">
<div class="marker red">
<div class="cap"></div>
<div class="sleeve"></div>
</div>
<div class="marker green">
<div class="cap"></div>
<div class="sleeve"></div>
</div>
<div class="marker blue">
<div class="cap"></div>
<div class="sleeve"></div>
</div>
</div>
</body>
</html>
h1 {
text-align: center;
}
.container {
background-color: rgb(255, 255, 255);
padding: 10px 0;
}
.marker {
width: 200px;
height: 25px;
margin: 10px auto;
}
.cap {
width: 60px;
height: 25px;
}
.sleeve {
width: 110px;
height: 25px;
background-color: rgba(255, 255, 255, 0.5);
border-left: 10px double rgba(0, 0, 0, 0.75);
}
h1 {
text-align: center;
}
.container {
background-color: rgb(255, 255, 255);
padding: 10px 0;
}
.marker {
width: 200px;
height: 25px;
margin: 10px auto;
}
.cap {
width: 60px;
height: 25px;
}
.sleeve {
width: 110px;
height: 25px;
background-color: rgba(255, 255, 255, 0.5);
border-left: 10px double rgba(0, 0, 0, 0.75);
}
.cap, .sleeve {
display: inline-block;
}
.red {
background: linear-gradient(rgb(122, 74, 14), rgb(245, 62, 113), rgb(162, 27, 27));
box-shadow: 0 0 20px 0 rgba(83, 14, 14, 0.8);
}
.green {
background: linear-gradient(#55680D, #71F53E, #116C31);
box-shadow: 0 0 20px 0 #3B7E20CC;
}
.blue {
background: linear-gradient(hsl(186, 76%, 16%), hsl(223, 90%, 60%), hsl(240, 56%, 42%));
box-shadow: 0 0 20px 0 hsla(223,59%,31%, 0.8);
}
.cap, .sleeve {
display: inline-block;
}
.red {
background: linear-gradient(rgb(122, 74, 14), rgb(245, 62, 113), rgb(162, 27, 27));
box-shadow: 5px 5px red;
}
.green {
background: linear-gradient(#55680D, #71F53E, #116C31);
}
.blue {
background: linear-gradient(hsl(186, 76%, 16%), hsl(223, 90%, 60%), hsl(240, 56%, 42%));
}